超簡単!プラグイン無しでWordPressサイトに言語切替メニューウィジェットを追加する方法。
こんにちは!
サイト管理人のYosukeです。
機械翻訳ではありますが、Googleサイト翻訳ツールを利用して、
サイトを国際化する最も簡単な方法をご紹介します。
導入の手順
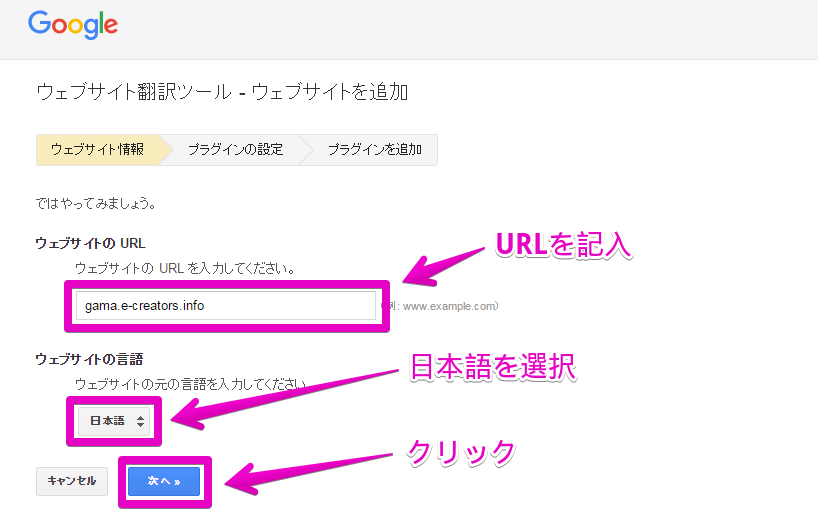
まずは、ウェブサイト翻訳ツール ページを開きます。
クリックして進めます。
サイトのURLなどを入力して、「次へ」
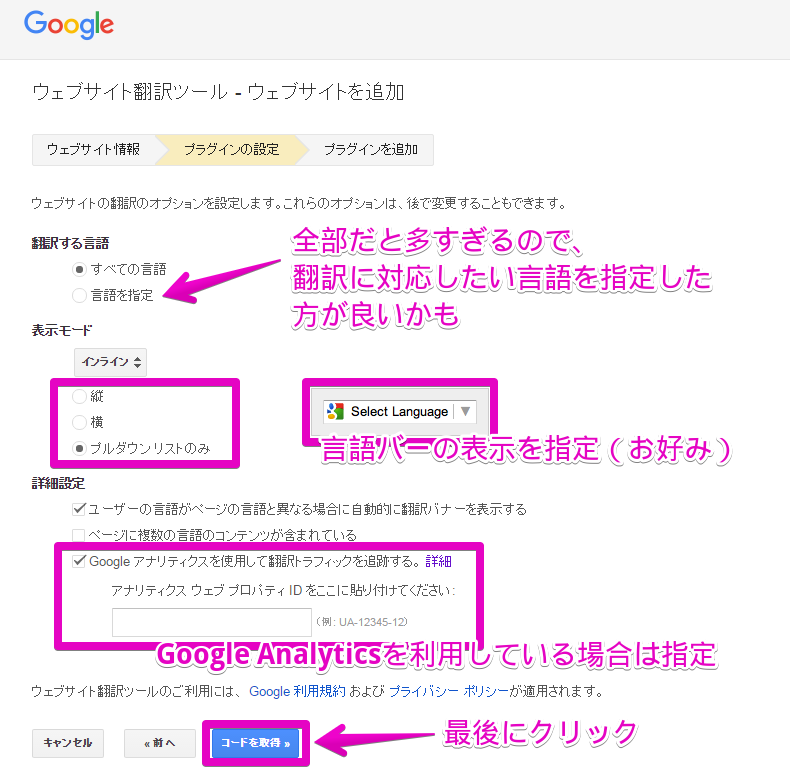
必要事項を入力して、「次へ」
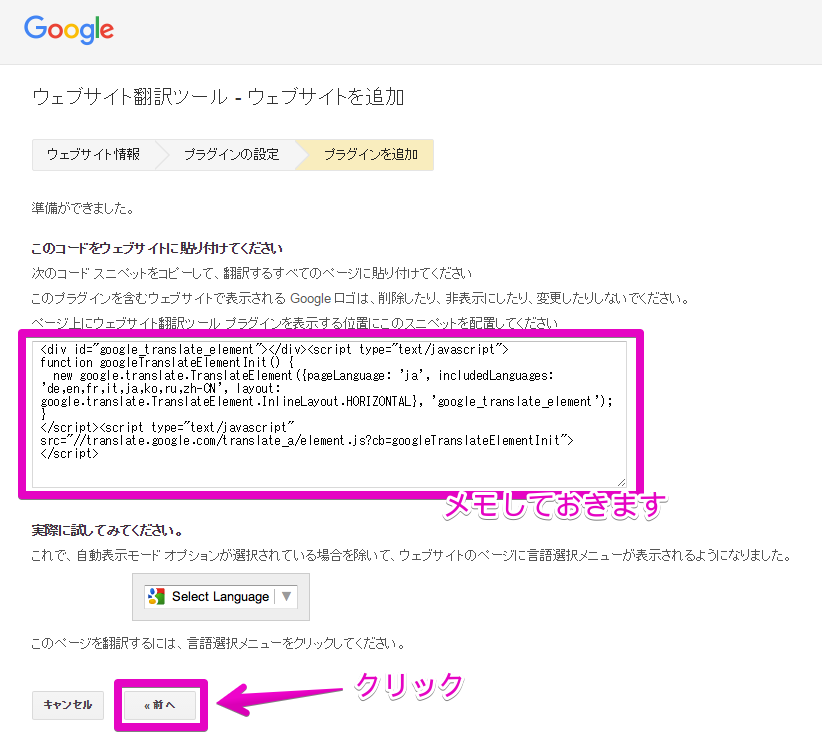
コードが出力されました。
このコードをWordPressサイトのウィジェットエリアに利用しますのでコピーしておきます。
お使いの、WordPressサイトのダッシュボードより、
[ 外観 ] > [ ウィジェット ]
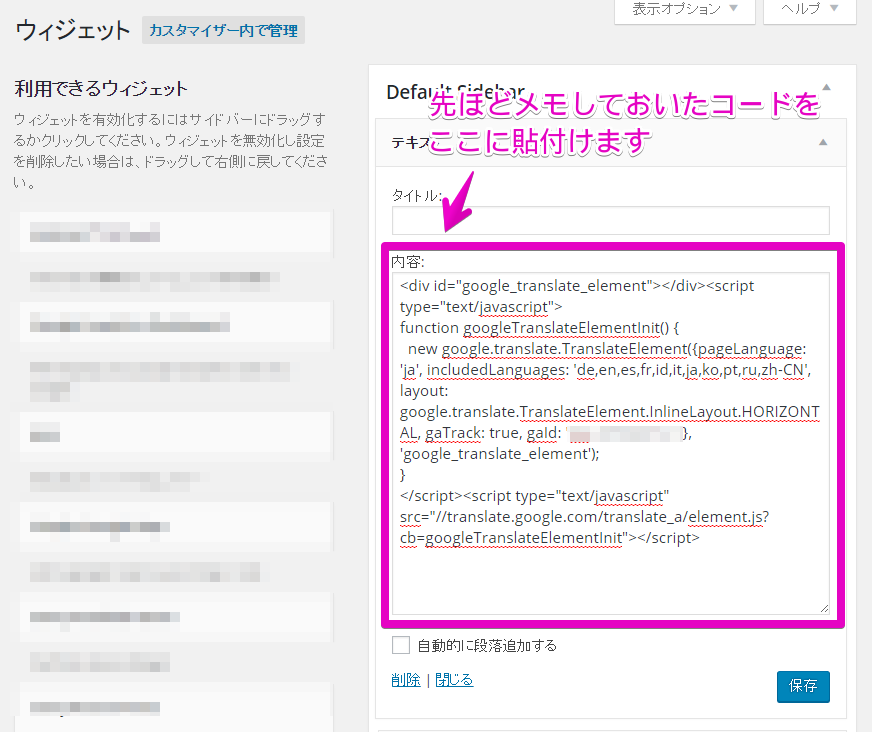
「テキスト」エリアを利用して、先ほどコピーしておいたコードをそのまま貼付けて、「保存」
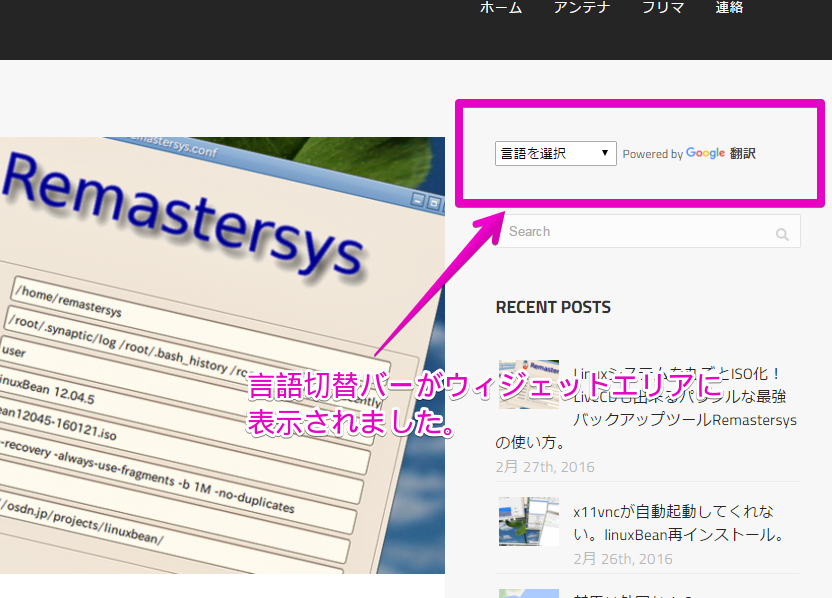
以上で、ウィジェットエリアに言語バーが表示されました。
以上で完了です。
文字のスタイルを変更する。(CSS)
デフォルトの文字スタイルは「Arial」なので、フォントスタイルを変更したい場合は、
CSSを変更(または追加)しておきましょう。
select.goog-te-combo {
font-family: お好みのフォントスタイル;
font-size: お好みのフォントサイズ;
}
div.goog-te-gadget {
font-family: お好みのフォントスタイル;
font-size: お好みのフォントサイズ;
color: お好みのフォントカラー;
}
この辺りを変更すれば良いと思います。
やってみた感想
作業は5分~10分で終わると思いますので本当に簡単です。
今回はウィジェットに追加しましたが、コードを貼り付けるだけですので、
ヘッダーやフッターなど、お好みに合わせてお使いいただいても良いと思います。
海外から訪れた人にとっては、機械翻訳でも十分ありがたいはずですし、
既に有用なコンテンツやページを配信している方は、さらにアクセスアップが期待出来ると思いますので、
是非導入しておいた方が良いのではないでしょうか。